
Tutorial CSS : Membuat Warna Background Berkedip
Kalau kalian perhatiin, menu search icon di atas website ini punya yang background-nya suka berkedip-kedip kan? Nah, kali ini kita bakal ngebahas gimana cara bikin background yang berkedip kayak gitu pakai CSS. Tapi sebelum masuk ke tutorialnya, cek juga artikel soal bedanya PHP, CSS, dan HTML di sini, biar kalian makin paham dasar-dasarnya.
Bikin background berkedip itu gampang banget kok. Kalian cuma perlu cari <div class> yang mau dikasih efek ini, terus tinggal tambahin kode CSS-nya di style.css. Oh iya, pastiin juga kalian ngikutin langkah-langkah di bawah ini dengan teliti, biar hasilnya sesuai yang kalian pengen. Yuk, simak baik-baik!
Cara Membuat CSS Background Berkedip di Website
Yang kalian butuhin buat bikin CSS background berkedip itu simpel. Pertama, pastiin kalian punya browser (kayak Chrome atau Firefox) yang paling up-to-date. Terus, kalian juga harus punya akses ke file server biar bisa ngedit file CSS-nya. Di tutorial ini, saya pake Google Chrome buat ngecek hasilnya, FileZilla buat nyari file style.css, dan Notepad++ buat ngedit kode CSS-nya.
Kalau udah siap semua, yuk, kita lanjut!
- Buka website di browser, lalu klik kanan dimana aja. Pilih Inspect
- Sekarang kita cari class yang akan diberikan efek berkedip
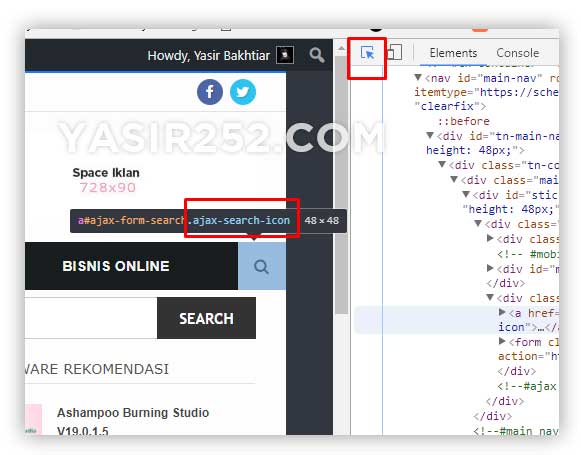
- Gunakan tools Select Element, lalu seret crosshair ke elemen css

- Nanti akan muncul class elemen bernama, .ajax-search-icon
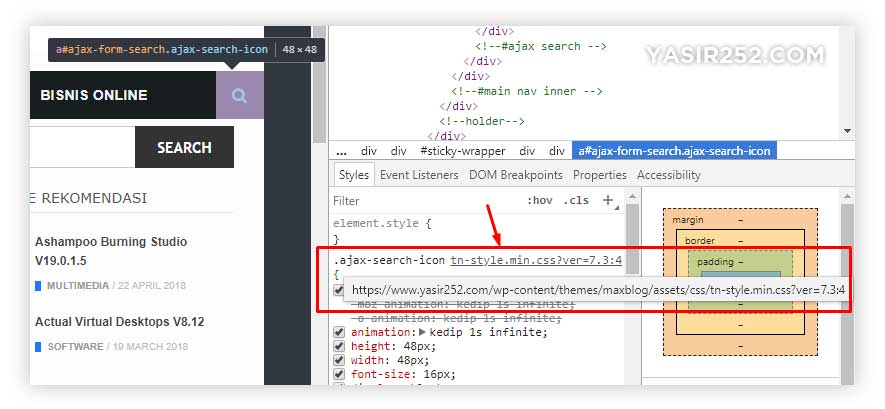
- Lalu kita cek ke konsol CSS untuk mengetahui dimana letak file yang bersangkutan.

- Lokasi file sudah ditemukan dengan nama style css, tn-style.min.css,
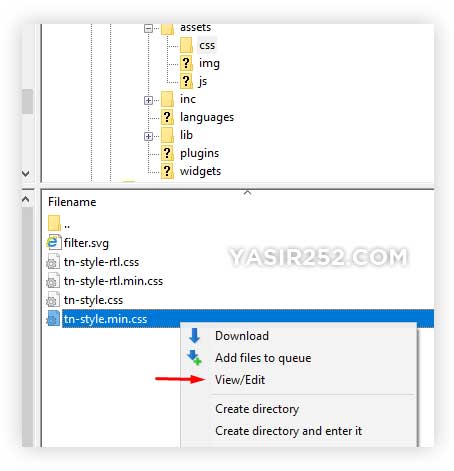
- Sekarang tinggal masuk ke FTP. Cari file tersebut, lalu edit menggunakan Text Editor.

- Pada text editor. Kalian search (CTRL + F) .ajax-search-icon
- Jika telah ditemukan yang sesuai, silahkan tambahkan kode berikut ini kedalam barisan css
.ajax-search-icon { -webkit-animation: kedip 1s infinite; -moz-animation: kedip 1s infinite; -o-animation: kedip 1s infinite; animation: kedip 1s infinite; } @-webkit-keyframes kedip { 0%, 49% { background: #EC4C51; color : #fff } 50%, 100% { background: #f2f2f2; color : #000 } }
- Kalian jangan lupa rubah .ajax-search-icon sesuai dengan elemen yang harus dirubah
- Rubah warna hex background untuk mengganti warna yang berkedip. Ada 2 background ya.
- Rubah color untuk mengganti warna text dan icon yang ada didalam class .ajax-search-icon
Simpan file yang udah kalian edit, terus coba refresh halaman website. Kalau udah berkedip backgroudnya, berarti kalian sukses! Tapi kalau belum berhasil, tenang aja, tinggal komentar di bawah, saya bakal bantuin. Gitu aja ya tutorial singkat kita kali ini tentang cara bikin background berkedip pakai CSS. Semoga bermanfaat buat kalian, ya!

Kalo di mozilla kok ga ada .ajax-search-icon ?