
Cara Menambahkan Javascript di Header dan Footer WordPress
Untuk sebagian user, cara menambahkan kode header wordpress termudah adalah dengan menggunakan Plugin. Salah satu plugin yang populer dan juga saya gunakan adalah Header and Footer Scripts dari Digital Liberation. Adapun beberapa keuntungan menggunakan Plugin dibandingkan secara manual menambahkan kode Javascript di WordPress antara lain :
Baca Juga Deh : 2 Plugin Slider Terbaik WordPress Premium
- Kode Template kalian akan tetap utuh, tidak dirubah
- Kemudahan menambahkan dan mengedit kode sesuka hati
- Sangat ramah bagi siapapun, bahkan yang belum bisa koding sekalipun
Meskipun ada beberapa plugin yang menawarkan fungsionalitas yang sama. Tapi saya menyarankan plugin diatas karena memberikan kita kontrol yang sangat sederhana, daripada banyak alternatif lainnya. Saat ini memiliki lebih dari 100.000 pemasangan aktif dengan rating plugin 5 dari 5 bintang.

Menambahkan Kode di Header and Footer WordPress dengan Plugin
Pada dasarnya, menggunakan plugin ini sangatlah mudah. Namun perlu di sadari betul, bahwa biasanya hanya pengguna advanced yang membutuhkan fitur ini. Kalau kalian tidak paham mengenai kode Javascript yang muncul di Header dan Footer Website wordpress, sebaiknya harus di pelajari terlebih dahulu.
- Login ke WordPress
- Masuk ke Plugin > Add New
- Search untuk tulisan Header and Footer Scripts
- Install plugin Header and Footer Scripts dari Digital Liberation
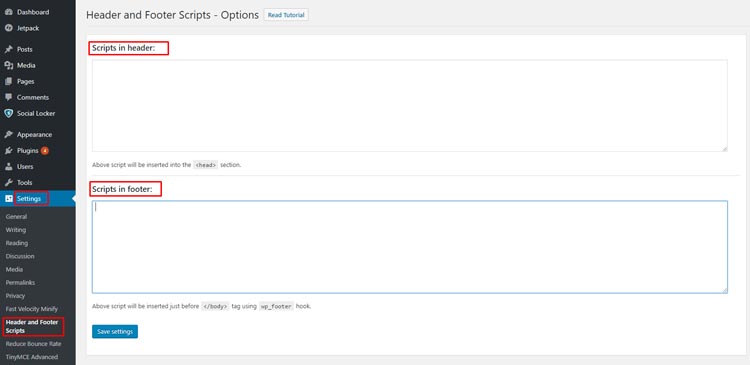
- Setelah selesai, buka menu Settings
- Masuk ke pengaturan Plugin

- Nah disitu, ada 2 kolom utama Header dan Footer
- Silahkan copy dan paste kode Javascript yang dimaksud
- Save settings!
Kalau sudah selesai, coba Clear Cache (jika menggunakan Caching Plugin). Seharusnya kode kalian akan berjalan dengan mulus di website. Sekian tutorial kita mengenai cara menambahkan kode header dan footer wordpress Semoga bermanfaat!


semoga web ini selalu mendapat keberkahan atas sharing ilman nafiaannya
salam sukses coach yasir
Waahh menarik nih gan tutorialnya perlu ane coba praktekan di WP ane..,??
saya mau izin share sebagian artikel agan
dan original post tetap saya sertakan
kalau di izinkan sih
tolong di balas gan
Boleh gan, disertai sumber yah 😀