
Cara Menampilkan Label Administrator di Komentar WordPress
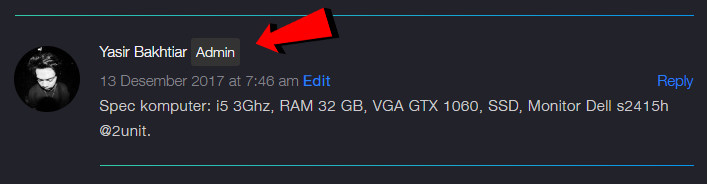
Memberikan highlight, berupa simbol administrator tentunya akan membuat website kalian terlihat lebih professional. Simbol ini akan muncul tepat di samping nama admin yang berkomentar. Jadi setelah komentar kalian muncul, maka nama admin akan dibarengi dengan sebuah label bertuliskan Administrator. Fitur semacamnya ini memang tidak terlalu berguna untuk kalian sebagai admin. Tapi bagi visitor web, tentu mereka akan memberikan satu nilai lebih. Apalagi saat komentar mereka di balas oleh user berlabel administrator. Sepertinya mereka akan merasa lebih diperhatikan gitu ya?
Untuk menampilkan label administrator kalian membutuhkan beberapa hal :
- Akses ke FTP Files
- Sedikit pengetahuan CSS
- Notepad++ untuk edit file PHP dan CSS

Menampilkan Label Administrator di Samping Komentar Username Admin
- Masuk ke dalam FTP / File Manager website
- Buka folder wp-content\themes\tema-yang-digunakan
- Cari file bernama functions.php > Buka dengan Notepad++
- Copy paste kode berikut ini ke paling bawah :
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) : class WPB_Comment_Author_Role_Label { public function __construct() { add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 ); add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) ); } // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registered if (email_exists($authoremail)) { $commet_user_role = get_user_by( 'email', $authoremail ); $comment_user_role = $commet_user_role->roles[0]; // HTML output to add next to comment author name $this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>'; } else { $this->comment_user_role = ''; } return $author; } // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } } new WPB_Comment_Author_Role_Label; endif; - Kalian save file tersebut, dan sekarang beralih ke file style.css atau biasanya style.min.css
- Input beberapa baris kode berikut ini :
.comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px; } .comment-author-label-editor { background-color:#efefef; } .comment-author-label-author { background-color:#faeeee; } .comment-author-label-contributor { background-color:#f0faee; } .comment-author-label-subscriber { background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff; } - Save file css tersebut dan coba cek website kalian
Baca Juga : Tutorial Membuat Background CSS Berkedip Kedip Warna
Mengganti Background Label Administrator
Kalian bisa merubah background label dengan mengganti color hex dari background-color. Misalnya kalian ingin menggantinya dengan warna hitam dan merubah tulisannya menjadi putih. Maka kalian harus memberikan input di CSS seperti ini.
.comment-author-label-administrator {
background :#000;
color : #fff;
}
Background-color dirubah menjadi background, dengan kode warna hitam #000. Lalu kalian tambahin kode color untuk merubah warna tulisan (font) menjadi putih #fff.
Baca Juga : Tutorial Menghilangkan Tulisan HTML Tags Attribute di WordPress
Cara Menghilangkan Label Role Selain Administrator
Untuk mengatasi hal ini, kalian cukup mainkan di bagian css aja. Misalnya kalian ingin menghilangkan label contributor dan subscriber. Maka di css, kalian rubah baris .comment-author-label-contributor dan .comment-author-label-subscriber lalu tambahkan fungsi display : none. Contohnya sebagai berikut :
.comment-author-label-contributor {display:none}
.comment-author-label-subscriber {display:none}
Untuk user role yang lainnya, caranya juga sama. Kalian tinggal tambahin aja sesuai dengan nama role tersebut. Gampang banget kan? Semoga bermanfaat!

