
Cara Mempercepat WordPress – Membersihkan Kode Internal
Ingin punya website dengan kecepatan page load time dibawah 3 detik? Kalian bisa cek website yasir252 di pagespeed test. Pasti akan mendapatkan kecepatan dibawah 3 detik, bahkan bisa dibawah 2 detik. Penasaran gimana caranya? Oke, untuk materi sebelumnya kita telah membahas mengenai cara disable external request jetpack untuk mengurangi outgoing sources pada website. Impactnya bagi kalian pengguna jetpack, pastinya sangat berasa sekarang kan? Lumayan bisa mengurangi 200ms page load time. Nah sekarang kita akan membahas lebih spesifik ke internal website, yaitu cara membersihkan kode internal yang tidak terlalu penting pada wordpress.
Banyak update yang telah diberlakukan oleh wordpress. Mulai dari menambahkan emoji (yang sebenarnya engga terlalu penting), menambahkan fitur auto embeds, dan semacamnya. Jika kalian penggila kecepatan dan performa seperti saya, tentunya tidak ingin kode kode itu menjadi penghambat website kan?
Ada pun beberapa kode yang bisa di bersihkan :
- Disable emojis wordpress
- Disable embeds
- Menghapus query strings
- Disable XML-RPC
- Menghapus jQuery migrate
- Membuang WordPress version number
- Menghapus wlwmanifest link
- Preconnect URL
- DNS prefetching
- Disable Responsive Image
Cara Membersihkan Kode Internal WordPress
Sebelum kalian mulai melakukan langkah-langkah dibawah, sebaiknya Backup dulu website kalian. Setelah di backup, kalian bisa melakukan test speed menggunakan tools untuk mengukur kecepatan page load time seperti Pingdom Page Speed Tools. Untuk mulai membersihkan kode, kalian membutuhkan akses ke Theme Functions.php. Dimana kalian nanti cukup insert aja kode berikut ini ke bagian bawah theme functions.php.
Disable Responsive Image di WordPress
WordPress mengenalkan fitur responsive image beberapa tahun yang lalu. Fungsinya adalah untuk menghasilkan beberapa source image untuk beberapa ukuran resolusi layar tertentu. Biasanya, kode ini diselipkan untuk semua image dalam bentuk attribute srcset=imageukuranbesar,imageukuransedang,imageukurankecil,imageukuransangatkecil. Bayangin kalau kalian memiliki ratusan Image dalam satu halaman? Kebayangkan akan menjadi sepanjang apa kode HTMLnya?
/**
* Disable responsive image support (test!)
*/
// Clean the up the image from wp_get_attachment_image()
add_filter( 'wp_get_attachment_image_attributes', function( $attr )
{
if( isset( $attr['sizes'] ) )
unset( $attr['sizes'] );
if( isset( $attr['srcset'] ) )
unset( $attr['srcset'] );
return $attr;
}, PHP_INT_MAX );
// Override the calculated image sizes
add_filter( 'wp_calculate_image_sizes', '__return_empty_array', PHP_INT_MAX );
// Override the calculated image sources
add_filter( 'wp_calculate_image_srcset', '__return_empty_array', PHP_INT_MAX );
// Remove the reponsive stuff from the content
remove_filter( 'the_content', 'wp_make_content_images_responsive' );
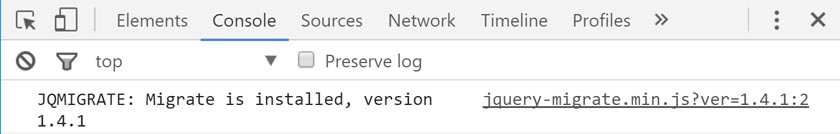
Menghapus JQuery Migrate
WordPress mulai menambahkan jQuery Migrate di WordPress 3.6. Namun, kalian harus tau kalau sebagian besar plugin dan theme jaman now sudah engga pakai jquery-migrate.min.js lagi loh. Contohnya ya yang saya gunakan ini, udah engga pakai JQuery Migrate yang super lelet dan bisa nambahin page load time sebesar 100ms.

add_filter( 'wp_default_scripts', 'removeJqueryMigrate' );
function removeJqueryMigrate(&$scripts){
if(!is_admin()){
$scripts->remove('jquery');
$scripts->add('jquery', false, array('jquery-core'), '1.10.2');
}
}
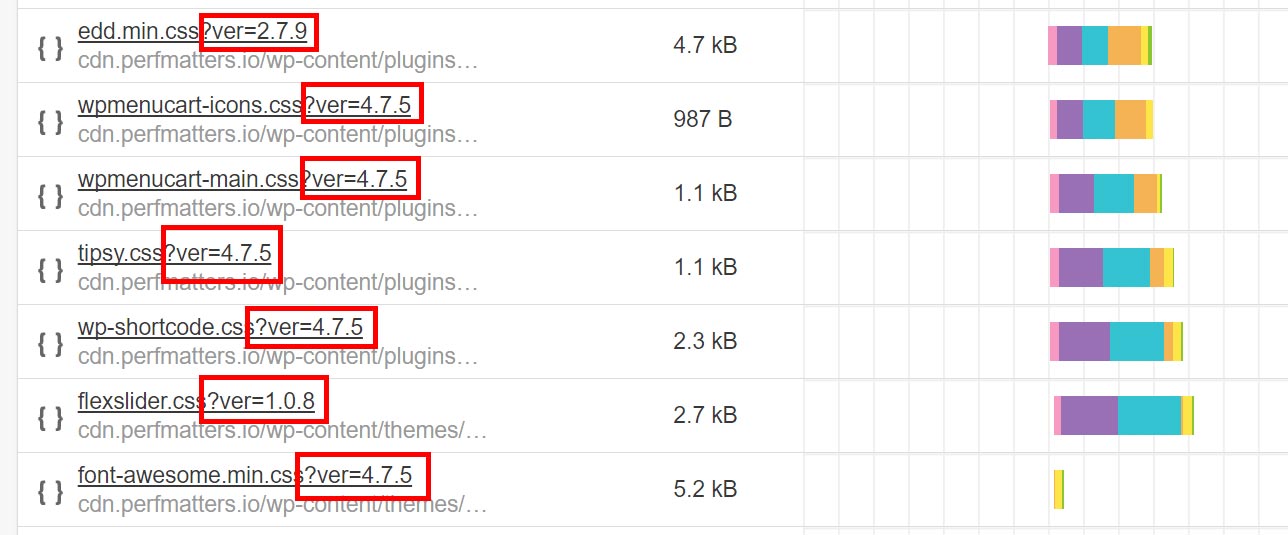
Remove Query Strings Version WordPress
String kueri itu biasanya seperti “?” Atau “&” kadang-kadang ditambahkan pada ujung aset (CSS, JS) di WordPress, bersamaan dengan nomor versi, seperti edd.min.css? Ver = 2.7.9. Hal ini bisa mengurangi skor kalian pada tools untuk test kecepatan website seperti page speed insights dari google. Nah selain itu, dengan menghapus nomor versi pada css dan js di wordpress, kalian juga bisa mengurangi beberapa kode markup di html yang bisa meningkatkan page load time sekitar 50ms. Lumayan kan?

add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
Membersihkan Kode RSD, WLWManifest, WP Shortlink, Feed_links dan lainnya
Dengan menginput kode berikut ini ke theme functions.php, kalian dapat mengurangi beberapa baris kode html lagi pada saat page load. Lumayan bisa mengurangi 70ms waktu page load dan ukuran size html.
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'wp_shortlink_wp_head');
remove_action( 'wp_head', 'feed_links', 2 );
remove_action('wp_head', 'feed_links_extra', 3 );
function remove_version_info() {
return '';
}
add_filter('the_generator', 'remove_version_info');
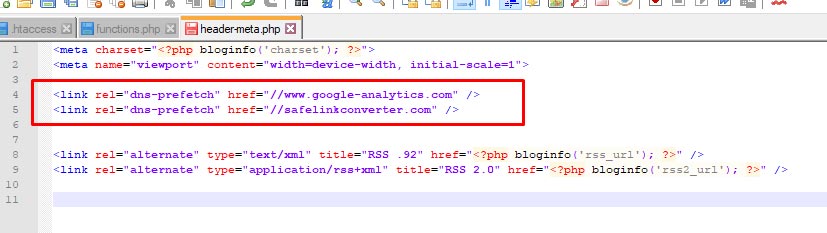
Prefetch DNS di Header.php
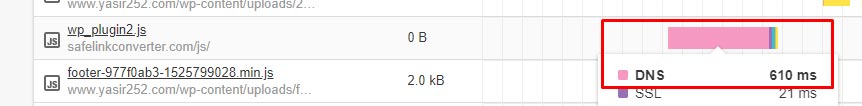
Waktu resolusi DNS dapat menyebabkan latensi yang cukup signifikan. Waktu yang dibutuhkan untuk resolusi DNS sangat bervariasi. Penundaan latensi berkisar dari sekitar 10 – 500 ms, bahkan bisa lebih dari 1 detik loh. Nah kalian bisa cek plugin atau URL apa yang memakan waktu resolusi DNS tinggi dengan melihat Waterfall.

<link rel="dns-prefetch" href="//www.google-analytics.com" /> <link rel="dns-prefetch" href="//safelinkconverter.com" />
Jika kalian lihat diatas, plugin dari safelinkconverter memakan waktu resolusi DNS hingga 610ms dan ini nampaknya engga bagus. Maka kalian bisa melakukan DNS Prefetch pada file theme Header.php untuk mengatasi masalah ini. Solusi ini juga bisa digunakan untuk Google Analytics. Berikut contoh kodenya

Menggunakan Plugin Fast Velocity Minify
- Disable WP Emoji : Emoji sebenarnya memuat file JavaScript (wp-emoji-release.min.js) di setiap halaman website wordpress kalian. Saya yakin kalian tidak terlalu membutuhkannya. Nah kalian cukup mengaktifkan plugin fast velocity minify ini secara otomatis emoji wp akan di exclude dari page load.
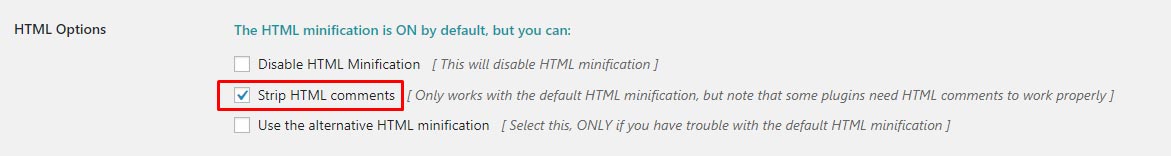
- Strip HTML Comments : Fitur ini patut untuk di ceklis, karena bisa menghilangkan berbagai kode html comment yang membuat size html menjadi besar.

- Disable Google Fonts : Buat kalian pecinta kecepatan dan performa website, saya sarankan untuk menggunakan font default aja seperti Arial, Trebuchet, Helvetica, Tahoma dan Verdana saja sebagai system font. Jika kalian terpaksa ingin menggunakan font selain itu, memang ada alternatif yaitu menggunakan Google Fonts. Tapi saya tidak menyarankan hal itu karena dapat memperlambat page load website kalian sebesar 280ms. Di plugin ini untuk disable google fonts sangat gampang.

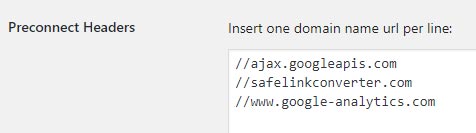
- PreConnect Optimization : Dengan modul ini kalian bisa menyuruh browser untuk secara serentak konek ke url yang dimaksud. Jadi browser visitor engga perlu lagi nunggu perintah dari HTML untuk konek ke URL 3rd party. Misalnya Facebook, GoogleApis, dan file JS lainnya.
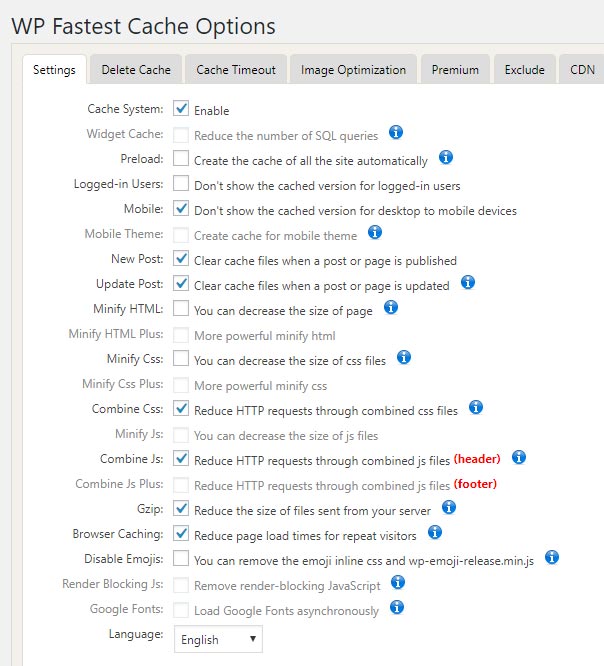
 5. Menggabungkan Plugin Fast Velocity Minify dengan plugin caching WP Fastest Cache. Dengan settingan berikut ini.
5. Menggabungkan Plugin Fast Velocity Minify dengan plugin caching WP Fastest Cache. Dengan settingan berikut ini.

Oke sekian tutorial kita untuk hari ini. Semoga bermanfaat dan jangan lupa untuk mengunjung tips mempercepat website wordpress lainnya dibawah ya.
Baca Juga :


Yang “Cara Membersihkan Kode Internal WordPress” itu kodenya mana om yg mau di insert?
Semua kode di insert bisa om. ke Theme Functions.php. Tapi sebaiknya satu2 diinsertnya, kalau ada error jadi bisa ketauan.
Ini response servernya (TTFB) kok cepet banget ya, sewa server di mana ya mas ?