Cara Membuat Shortcode Line Break (br) di WordPress
Kalian pengguna wordpress yang suka berantem sama line break antar paragraph? Bahkan mungkin kalian juga suka berantem sama wordpress editor ketika ingin mengatur jarak antara sebuah gambar dengan paragraf selanjutnya.
Buat pengguna wordpress lama, pastinya kalian paham kalau fitur Line Break atau spasi antar paragraf di wordpress memang memiliki banyak kesulitan yang bisa dibilang cukup aneh. Kenapa aneh? karena cuma di wordpress content editor yang tidak memiliki fitur line break yang baik. Contoh saja blogger dan joomla, saya sudah pernah menggunakan kedua cms tersebut dan memang content editor mereka sangat bagus dan well optimized, tidak seperti wordpress.
Sebenarnya untuk wordpress kita bisa menambahkan kode line break di text editor dengan <br /> tag . Namun terkadang suka terjadi kendala aneh, yaitu ketika kita kembali ke visual editor, maka tag br yang tadi kita buat bisa menghilang atau bahkan tidak dianggap sama sekali.
Pusing kan? Jika kalian pernah menemukan masalah ini, yuk kita coba cari tau cara untuk mengatasinya dengan membuat shortcode untuk kode tag br tersebut.
Menambahkan Line Break Shortcode untuk WordPress
Shortcode pertama kali di kenalkan pada WordPress versi 2.5. dan banyak digunakan oleh plugin dan theme, karena dengan adanya shortcode, pengguna bisa menambahkan konten atau kode mereka sendiri kedalam WordPress dengan sebuah kode singkat yang sangat mudah.
Shortcode sendiri biasanya berisikan fungsi khusus yang sering kita gunakan pada WordPress kita, sehingga kita tidak perlu mengulang-ulang proses nya setiap kali kita membutuhkan nya. API memungkinkan Anda membuat shortcode Anda sendiri pada file functions.php theme Anda.
Sekarang kita ingin fungsi tag <br> berfungsi di dalam visual editor tanpa harus masuk ke text editor. Maka caranya sangat mudah, cukup input kode dibawah ini kedalam file functions.php di folder tema yang sedang kamu gunakan. (root > wp-content > themes > nama tema > functions.php)
/* ------- Line Break Shortcode --------*/
function line_break_shortcode() {
return '<br />';
} add_shortcode( 'br', 'line_break_shortcode' );
Menggunakan Shortcode Line Breaks di Dalam Visual Editor
Dengan kode yang telah ditambahkan ke file functions.php, kamu sekarang dapat menyisipkan kode pendek di mana pun Anda ingin menambahkan tag line break.
[br]
Contoh :
This is some text. [br] This is some more text after a line break. [br][br] This is even more text after adding two line breaks
Tampilan hasilnya :
This is some text. This is some more text after a line break. This is even more text after adding two line breaks.
Membuat 1 Line Breaks Menggunakan Tombol Shift
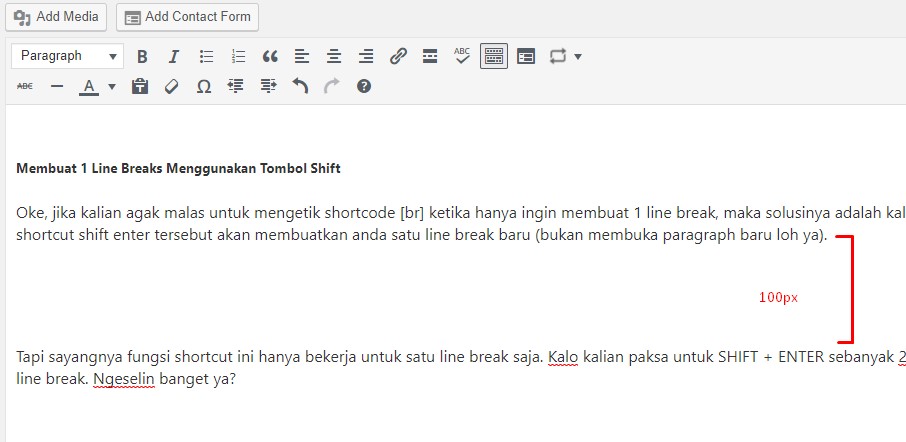
Oke, jika kalian agak malas untuk mengetik shortcode [br] ketika hanya ingin membuat 1 line break, maka solusinya adalah kalian tinggal menekan tombol SHIFT + ENTER. Secara otomatis shortcut shift enter tersebut akan membuatkan anda satu line break baru (bukan membuka paragraph baru loh ya).
Tapi sayangnya fungsi shortcut ini hanya bekerja untuk satu line break saja. Kalo kalian paksa untuk SHIFT + ENTER sebanyak 2x atau lebih. Tetap saja wordpress akan menganggap itu sebagai satu line break. Ngeselin banget ya?
Membuat Line Break Besar Menggunakan Kode Margin
Jika suatu waktu kalian ingin sebuah space antar paragraf yang sangat besar, kalian bisa masukkan kode CSS ke pos melalui Text Editor di sudut kanan atas.
Caranya cukup mudah, cari paragraf yang ingin dibuatkan space besar. Lalu kalian cek kata pertama di paragraf tersebut.
rubah tambahkan <p style=”margin-bottom: 100px;”>. Lihat contoh dibawah ini :
<p style="margin-bottom: 100px;">Kata Pertama! paragraf kalian yang ingin ditambah margin space 100px.</p>
Merubah Jarak Antar Baris Pada Paragraf
- Pergi ke dashboard > Appearance > Customize
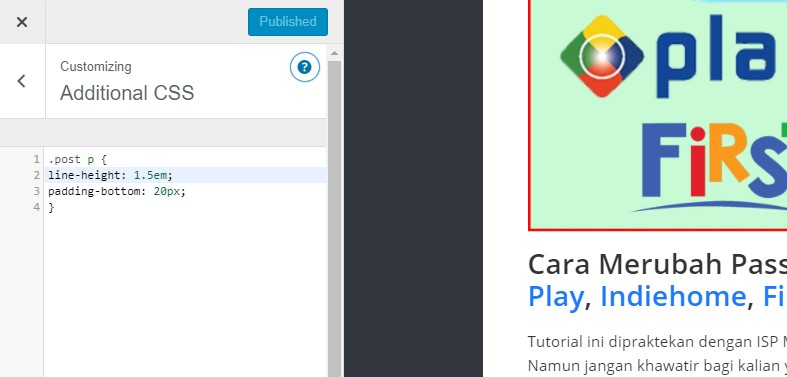
- di Customize pilih menu Aditional CSS
- Tambahkan kode dibawah ini
.post p { line-height: 1.5em; padding-bottom: 15px; }
Oke sekian tutorial wordpress kita untuk hari ini. Mudah-mudah bermanfaat dan bisa membantu kalian meredam emosi ketika berantem sama line break wordpress. 😀