
Mengaktifkan Mode Maintenance dan Coming Soon di WordPress
Halaman mode coming soon bisa menjadi sebuah kunci pemikat yang kalian gunakan ketika ingin launching sebuah website, halaman, atau produk. Tentunya halaman ini ditujukan untuk memancing pengunjung agar semakin penasaran dan mungkin nantinya bisa menjadi penanti yang setia. Namun siapa sangka, halaman coming soon itu ternyata bisa juga loh membantu kalian untuk menyusun strategi, merapihkan konten dan meningkatkan SEO disaat website kalian belum online.
Lain halnya dengan halaman mode maintenance. Dimana mode ini dimunculkan ketika kalian tengah mengalami sebuah perbaikan, maintenance server atau pembaharuan website. Halaman ini cukup penting, sehingga pengunjung tau bahwa website kalian itu sedang melakukan maintenance. Makanya dibilang mode maintenance atau mode perbaikan.
Gimana Cara Mengaktifkan Mode Coming Soon atau Maintenance di WordPress?
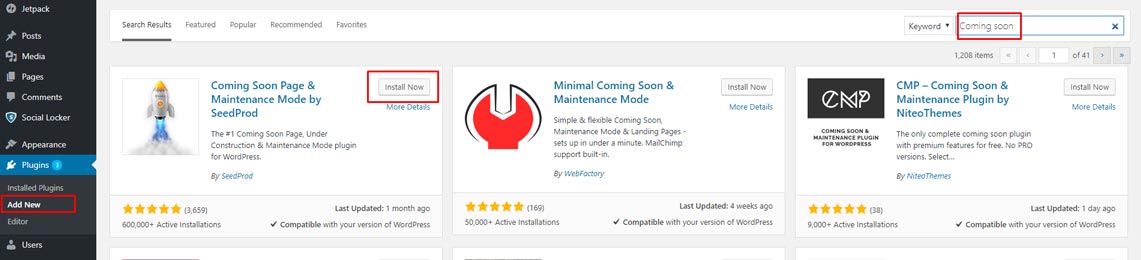
- Install Coming Soon Plugin untuk wordpress. Kalian bisa gunakan plugin yang saya rekomendasikan yaitu Coming Soon Page & Maintenance Mode.

- Sebelum kalian mengaktifkan plugin coming soon itu, saya sarankan untuk menonaktifkan plugin caching dan minify. Seperti WP Super Cache, WP Faste Cache, W3 Total Cache dan lainnya. Untuk menghindari bentrok plugin.
- Setelah itu barulah kalian mengaktifkan plugin tersebut. Lalu langsung masuk ke dalam pengaturan.
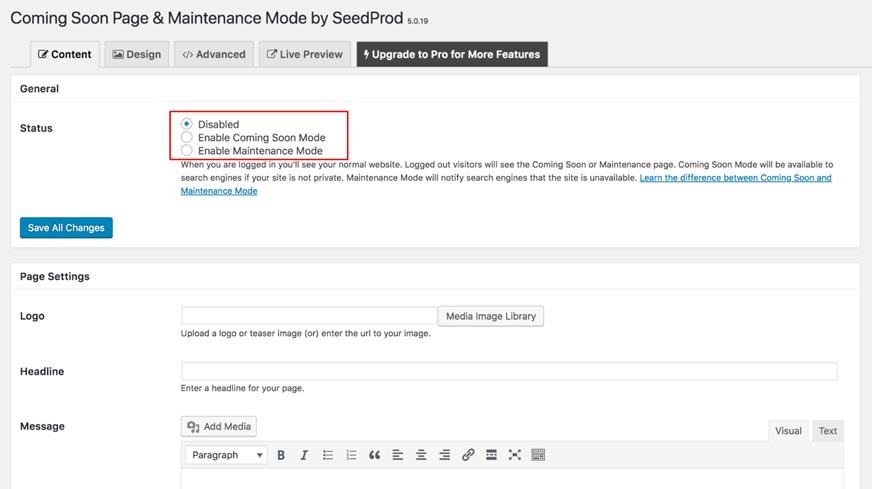
- Kalian pilih mode yang ingin diaktifkan, apakah mode maintenance ataukah mode coming soon di wordpress kalian.

- Kalian bisa pasang Logo website dengan memilih logo
- Tambahkan juga Headline untuk bacaan utamanya. Misal : Sebentar Lagi Hadir!
- Dan isi juga message, untuk menampilkan deskripsi. Misal : Sebuah website berbasis online untuk main bola.
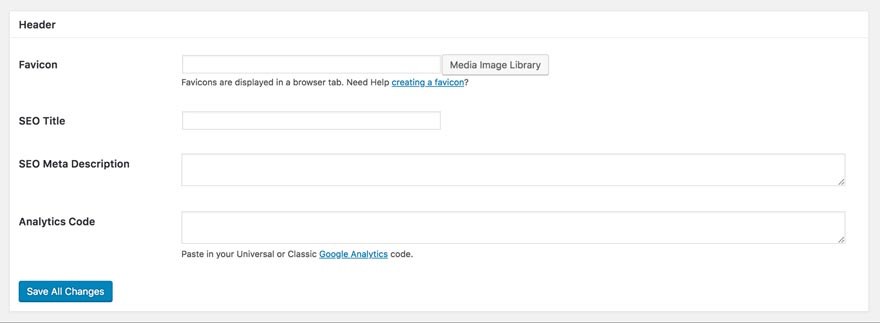
- Setelah itu kalian bisa lanjut ke formulir dibawah lagi, untuk menambahkan Favicon, SEO Title, SEO Meta Description

- Baca artikel mengenai Favicon jika kalian belum paham mengenai Favicon
- Baca artikel mengenai SEO Title dan SEO Meta Description disini
- Aktifkan juga Google Analytics Code jika kalian ingin tau berapa banyak yang mengunjungi website kalian.
Merubah Design Mode Coming Soon atau Maintenance

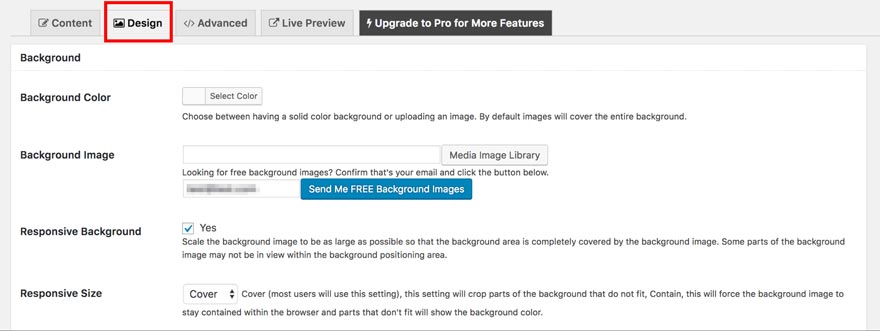
Kalian bisa masuk ke tab menu Design, lalu bisa mulai uprik uprik beberapa hal yang bisa dirubah. Seperti warna background, background image, responsive size, warna text, warna link dan warna headline. Kurang lebih hasil yang saya buat untuk halaman mode coming soon adalah seperti ini

Fungsi Halaman Coming Soon Untuk Membantu Menyusun Strategi?
Maksud saya, disaat website kalian masih menampilkan halaman coming soon, disinilah saat yang tepat untuk sekali lagi crosscek dan menyusun strategi apa yang akan digunakan. Bisa strategi campaign marketing, strategi menarik subscriber, strategi konten writing dan SEO atau bisa pula kalian kembali menyusun strategi penjualan produk. Sehingga pada saat website sudah launching, maka strategi kalian akan berjalan sesuai rencana, dan tentunya visitor yang sudah lama menunggu kehadiran kalian, akan langsung berbondong bondong ingin berkunjung. Apa kalian tau teknik ini diterapkan oleh banyak website besar? seperti detik, kaskus, jalan tikus dan lainnya. Bener banget, mereka menggunakan halaman coming soon sebelum launching website ke public!
Terus Gimana Halaman Coming Soon Bisa Bantu Merapihkan Konten dan SEO?
Jadi sembari kalian menganalisa kembali berbagai macam strategi yang akan digunakan. Kalian tentu harus mulai membuat beberapa konten starter, dan semua konten starter itu harus pula diberikan teknik SEO. Saya sudah banyak menuliskan materi mengenai cara meningkatkan seo, monggo buat yang mau liat silahkan kunjungi aja.
Kita anggap sebelum launching, kalian ingin menulis 100 konten starter dengan strategi SEO tertentu. Pada masa awal-awal, kalian pastinya harus discourage search engine indexing website, yang berarti google dan sebangsanya tidak boleh crawling website kalian karena posisinya masih dalam mode coming soon. Tugas kalian selanjutnya adalah create content dan melakukan SEO.
Adapun manfaat halaman mode Coming Soon bagi SEO adalah :
- Simultan Indexing : Semua konten starter nantinya saat launching akan di index oleh google secara serempak, dan menjadi tolak ukur website anda pertama kali sebagai startup.
- Interlinking Content : Kalian bisa menghubungkan ke 100 konten starter itu satu sama lain dalam bentuk internal link. Jadi pada awal google melakukan crawling di website anda, kalian akan mendapatkan perhatian yang lebih intensif dari mesin bot google.
- Maksimal SEO : Dibandingkan setelah website kalian launching, kalian akan dituntut untuk membuat content yang sangat SEO friendly. Gunakan berbagai tools online untuk mengecek seberapa kualitas SEO konten yang telah kalian tulis, misalnya SitecheckerPro, Neil Patel SEO Analyzer, dan bisa juga menggunakan Google Chrome Lighthouse SEO Audits
Oke sekian tutorial wordpress kita untuk hari ini. Jika kalian memiliki cara atau plugin yang menurut kalian lebih bagus, silahkan komentar dibawah ya!


sekedar saran aja nih. yg pake fitur di atas tuh ada juga dari web kompas com, tribunnews, bisnis com, kumparan