
Cara Menonaktifkan CSS di Module Jetpack WordPress
Secara default, semua module pada plugin Jetpack akan aktif di website anda. Beberapa module tersebut tentu dapat menurunkan performa website wordpress. Baik itu dari segi kecepatan, page load, dan juga user experience. Sebelumnya saya telah menulis cara untuk mematikan module plugin Jetpack melalui mode Debug. Selanjutnya, kita akan membahas gimana cara menonaktifkan file CSS di plugin Jetpack. Terutama file CSS pada module yang tidak kita gunakan.
Setiap module plugin memiliki file CSS masing-masing dan berbeda satu sama lain. Namun secara otomatis, Jetpack ternyata menggabungkan semua file CSS menjadi satu. Hasilnya, akan terjadi bloated code yang menimbulkan perlambatan server. Bayangkan saja, module Jetpack itu kan ada lebih dari 50. Berapa besar file CSS jika digabungkan semuanya?
Contoh saja website saya ini. Saat ini saya hanya menggunakan module Related Post dan Statistics. Untuk menonaktifkan file CSS selain dari kedua module aktif itu, diperlukan sebuah kode di functions.php theme. Kodingan ini sangat membantu kecepatan loading website, bahkan hingga 500ms!
Langkah Menonaktifkan CSS Jetpack Yang Tidak Digunakan
- Masuk ke FTP atau File Manager Server
- Buka WP-Content > Masuk ke Themes
- Setelah itu, buka nama Theme yang sedang kalian gunakan
- Klik kanan file functions.php > View/Download/Edit
- Gunakan software editor seperti Notepad++ untuk mengedit file itu
- Lalu dibagian paling bawah, tambahkan kode berikut ini :
add_filter( 'jetpack_implode_frontend_css', '__return_false' );
- Save file functions.php dan upload ke server
- Sekarang ukuran file CSS Jetpack kalian akan menjadi lebih kecil
Keuntungan Setelah Disable File CSS Jetpack Module

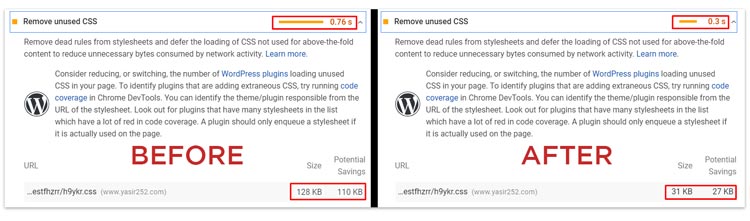
Jika sebelumnya saya test website dengan Google Pagespeed Insight, terdapat error unused CSS hingga 110KB. Setelah disable file CSS module jetpack yang tidak digunakan, terjadi pengurangan yang signifikan menjadi 27 KB. Hal ini berarti, lebih dari 70 KB CSS jetpack yang tidak digunakan diakses oleh visitor.
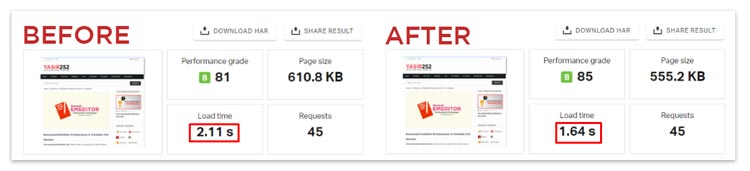
Hasil Kecepatan Website di Pingdom Test

Selain itu, overall page speed website juga menjadi lebih cepat. Yang tadinya membutuhkan lebih dari 2 detik untuk loading page, berkurang hampir 500 ms. Semoga bermanfaat!


bang minta theme WPnya dong.. saya bayar dah
saya tunggu email balasannya bang.